Running Django Tests in VSCode

Because I’ve been using Copilot Workspace a lot lately, I’m also using Visual Studio Code a lot more. I like the test explorer, which allows me to run my unit tests in the context of Visual Studio Code.
Most of the test frameworks are supported, but Django seemed to be challenging for Visual Studio Code. Lucky for me, they fixed the issues in 1.93! Or say they mention in the release notes because it still wouldn’t work for me.
The documentation for this new feature is pretty short, and it took me some time to figure out exactly why it didn’t work. After some trial and error, I finally figured out a smooth workflow for running Django tests in VSCode. I’m sharing this guide to help other developers facing similar challenges.
In this post, we’ll walk through the process of configuring VSCode for Django testing and explore how to run tests from your test source files and the test explorer. Let’s start by setting up the necessary configuration.
Configuring VSCode
To set up testing for Django, you’ll need to enable the unittest framework in the Python extension in VSCode.
First, add a settings.json file to your project’s .vscode folder to enable
the correct settings for running unit-tests in vscode. Add the following content to
the file:
{
"python.testing.unittestEnabled": true,
"python.testing.pytestEnabled": false,
"python.testing.unittestArgs": [
"-p",
"*test*.py"
]
}I’ve configured the following settings:
- The first line enables
unittestsupport, the Django base testing tool. - The second line disables
pytest, I have this, because I normally usepytest. - The third line configures the command lines for the discovery of unit-tests.
It’s necessary to set the command line arguments for unittest in the settings file
because the default settings include a verbosity setting that doesn’t work for Django.
The default arguments also specify a source folder we don’t use for Django.
Next, you’ll need a .env file in the root of the project:
MANAGE_PY_PATH=manage.pyThe MANAGE_PY_PATH environment variable resolves the manage.py file. The
test explorer runs this file to discover the test cases.
Once you’ve configured VSCode correctly, you can start running tests.
Running tests
There are two methods to run tests. First, you can use the test explorer to run all tests or select tests for the project. Second, you can run tests from a test source file.
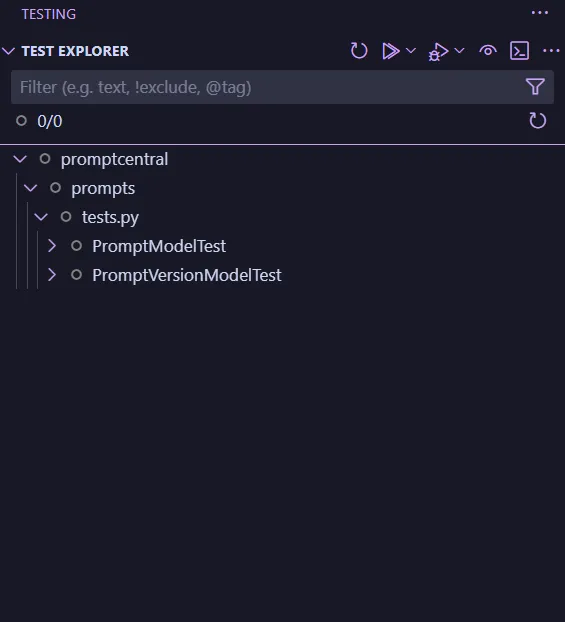
If you’re unfamiliar with the test explorer, you can find it under the erlenmeyer flask icon. When you select it, VSCode shows a panel like this:

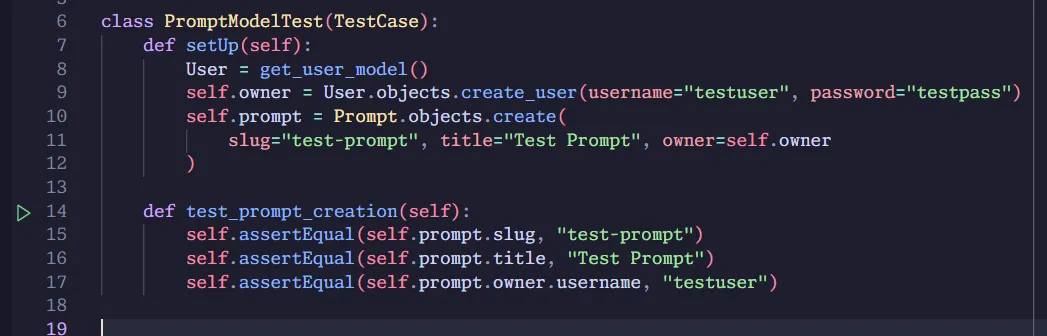
You’ll need to open a test file to run tests from source files. You’ll see a code lens above test cases to run or debug a test.

Running tests in VSCode for Django is now a lot easier. Thanks to the bug fixes done by the community, you can now use the test explorer or run tests directly from the test source file you’re working on.
These features significantly streamline the testing process, making it easier to maintain high code quality, and catch issues early in the development cycle.
Summary
This guide covers the essential steps to set up and run Django tests in Visual Studio Code. We configured the settings.json file to enable unittest support and properly discover Django tests. Then, we explored two convenient ways to run tests: using the Test Explorer and running them directly from the source files.
Having everything in a single window makes my life as a developer a lot easier, and I hope this helps people out there get more out of their VSCode experience for Django.